-
在微擎中uniapp有关普通h5网页以及微信公众号的文档
转自【这里】 如何查看 通过HBuilderX工具打开uniapp_project文件夹将/common/we7_js/siteinfo.js中的微信公众号的部分改为自己微擎后端对应的数据 // #ifdef H5 const siteInfo = { 'name': 'chenyu_uniapp', //你的模块名称 'title': …- 1.5k
- 486
-
在PHP检查是否存在cookie并在没有的情况添加
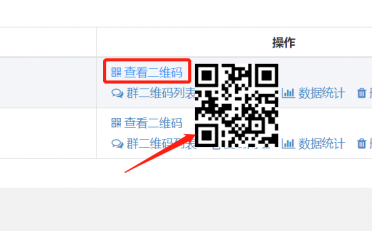
最近在做活码的插件,会有一个计数的操作,但是如果有人恶意刷新的话计数会不断累积,一个二维码没进几个人就过期了,所以我做了一个cookie来判断,以下是代码: $result = cache_load('ewmkey'); if(isset($_COOKIE["ewmkey"])){ if($_COOKIE["ewmkey"]!=$ewms…- 1.5k
- 537
-
鼠标悬停的时候显示图片
主要是为了实现鼠标移动到一行字的时候可以显示一张图片。 首先需要添加一些样式 <style type="text/css"> div { 先定义一个盒子 width: 100px; height: 100px; background-color: pink; 背景颜色 text-align: center; 文字水平居中 line-height: 100px; 文字…- 1.7k
- 541
-
微擎手机端URL路由在PC端的编写
o(╥﹏╥)o去年刚接触微擎的时候真的不懂url怎么编写今天!终于我捣鼓出来了一丢丢!果然是微擎的开发文档要多看才能进步呜呜呜 首先是先把微擎的一些知识点放一下 入口脚本程序获取到到URL中相关的GET参数,解析后进行权限判断,然后调用相应的控制器处理这个请求。该过程就被称为URL路由(routing)。 约定及使用GET 参数中的 c、a、do为微擎系统的路由参数,应当避免与系统参数冲…- 1.7k
- 542
-
-
表单内多选框怎么获取选择的值
前不久开发的一款设备借用的程序,借用的申请表单涉及到了对于多台设备的选用,涉及到多选,所以总结一下是咋获取的多选中选中的多个值。 首先,在表单中会有如下的表单数据: <html> <head></head> <body> <div class="weui-vertical-tab__content_on" style=&qu…- 1.5k
- 530
-
微擎里怎么把昵称里的表情也存进去
'nickname' => urldecode($userinfo['nickname']) 这个把中文全编码了,以后查询语句什么LIKE都查不了 这个时候查询也做编码或者解码了查就可以了- 1.4k
- 539
-
请在微信客户端打开链接html页面
有时候,需要链接只能在微信上打开,如果不是,则提示请在微信客户端打开链接的字眼的网页,嗯,就是懒得写所以….网页代码如下: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, user…- 1.5k
- 531
-
微擎的tpl_form_field_category_2level() – 二级分类选择器使用方法
tpl_form_field_category_2level() - 二级分类选择器 tpl_form_field_category_2level($name, $parents, $children, $parentid, $childid) 参数 : string $name 表单名称 array $parents 父分类, array $children 子分类, int $parentid…- 1.4k
- 509
❯
个人中心
今日签到
有新私信
私信列表
搜索
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!